|
|
Transitions
Transitions are short animations that use geometric shapes and transparency to connect two clips.
Add a transition
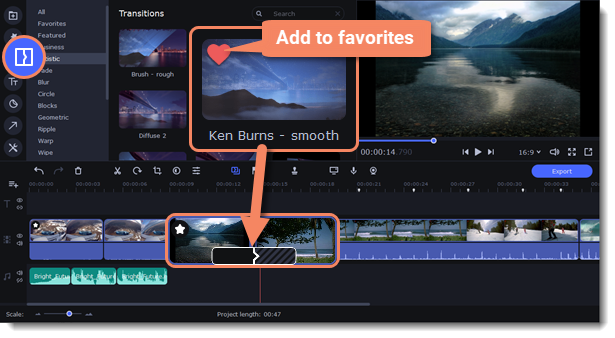
1. Click the Transitions button on the left sidebar to open the list of all transitions. Click on a transition to preview it in the player.
2. Pick a style you like and drop it between two clips on the Timeline. Click the heart icon  to add it to your favorites list if you like it.
to add it to your favorites list if you like it.

A transition icon will appear between the two clips.


Change transition length
-
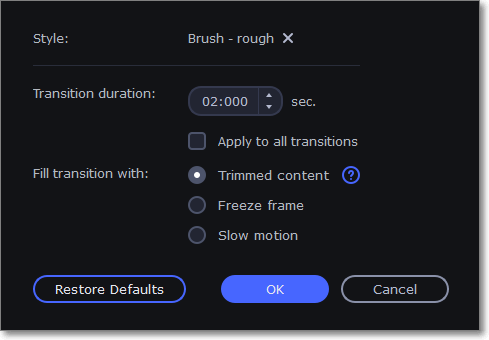
Double-click a transition on the Timeline to open transition properties.
-
Enter the new transition length in the Duration field. By default, each transition will be set at 2 seconds long. The format is seconds:milliseconds. If you want all transitions that are currently in the project to have the same length, select the Apply to all transitions option.
-
Click OK to apply the changes.

There are more options to fill the transitions with, such as:
Trimmed content — If you've trimmed the video, the trimmed bits will appear during the transition. If the videos haven't been trimmed, a freeze frame is shown.
Freeze frame — A static frame is shown during the transition.
Slow motion — The part of the video overlapped by the transition is stretched to fill the entire duration.
Remove a transition
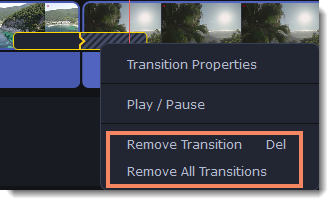
1. Right-click the transition on the Timeline and select Remove Transition from the pop-up menu.
2. If you want to delete all the transitions in your project, choose Remove All Transitions.