|
|
Transitions
Transitions are short animations that use geometric shapes and transparency to connect two clips.
Add a transition
-
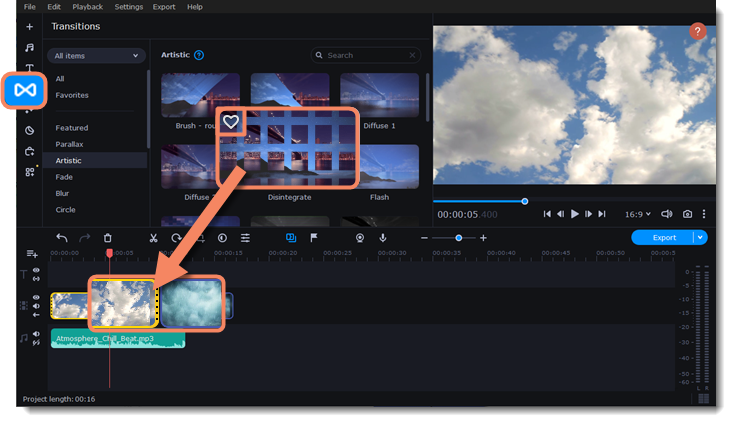
Click the Transitions icon on the left-hand sidebar to open the list of all transitions. Click a transition to preview it in the player.
-
Pick a style you like and drop it between two clips on the Timeline. Click the heart icon
 to add it to your Favorites list if you like.
to add it to your Favorites list if you like.

A transition icon will appear between the two clips.


Transition effects
-
Click the Transition wizard button
 to open the Transition effects window.
to open the Transition effects window. -
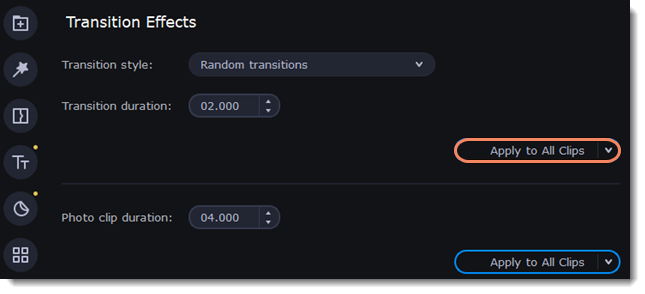
Choose a transition style.
-
Enter a new transition length in the Transition duration field. The format is seconds:milliseconds. If you want all transitions in a project to have the same length, select the Apply to all clips option.

-
Set the photo clip duration in the Photo clip duration field. The format is seconds:milliseconds. If you want all photo clips in a project to have the same length, select the Apply to all clips option.

-
To apply the settings to the selected clips, select Apply to selected option.

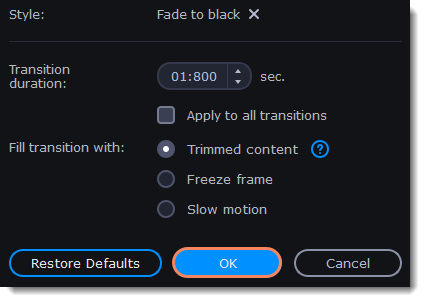
Transition properties
Double-click a transition on the Timeline to open the Transition properties.
Here you can set transition filling and duration.
Transition filling
1. To fill in the transitions between clips, select 1 of the filling options:
-
Trimmed content. If you've trimmed a video, the trimmed bits will appear during the transition. If a video hasn't been trimmed, a freeze frame is shown.
-
Freeze frame. A static frame is shown during the transition.
-
Slow motion. The part of the video overlapped by the transition is stretched to fill the entire duration.
2. Click OK to apply the changes.

Remove a transition
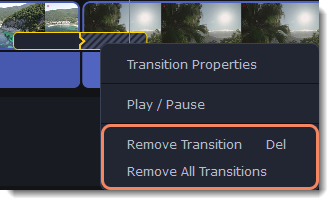
1. Right-click the transition on the Timeline and select Remove Transition from the context menu.
2. If you want to delete all the transitions in your project, select Remove All Transitions.