|
|
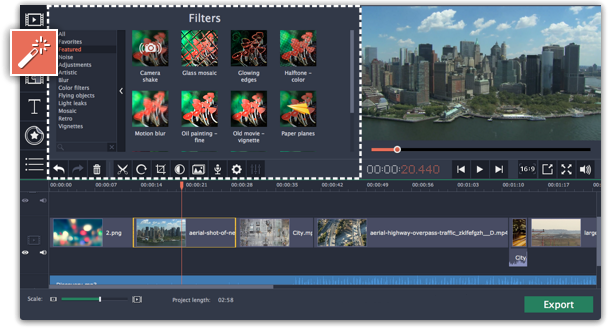
Filters
Using filters you can alter the mood of the video, make an old movie, overlay cool flying objects, and more.
Step 1: Open the Filters tab
Click the Filters button to open the filters collection. Click on a filter's thumbnail to see its preview in the player.

Step 2: Find a filter you like
-
On the left, you will see groups of filters. Click on a group to see the relevant filters.
-
If you're looking for a specific filter, enter its name into the search box under the group list.
-
If you really like a filter, click the heart icon to add it to the Favorites group.

Step 3: Apply the filter
When you've found a filter you like, drag its thumbnail onto the clip you want to apply the filter to.
Hint: you can apply a filter to several clips at once. Hold the ⌘ key, select the clips on the Timeline and drag a filter onto any of the selected clips. The filter will be applied to all the clips you've selected.

Once you've applied a filter, a star icon will appear on the clip, denoting applied filters and tools.

Clip with an applied filter
Removing filters
1. Click on the star  icon on the clip to see the list of applied filters and tools.
icon on the clip to see the list of applied filters and tools.
2. In the list, find the filter that you don't want.
3. Click the cross button  to discard the effect.
to discard the effect.



